《Python语言程序设计》——3.7 绘制各种图形
本文共 1329 字,大约阅读时间需要 4 分钟。
本节书摘来自华章计算机《Python语言程序设计》一书中的第3章,第3.7节,作者:[美]梁勇(Y. Daniel Liang) 更多章节内容可以访问云栖社区“华章计算机”公众号查看。
3.7 绘制各种图形
关键点:Python的Turtle模块里包含移动笔、设置笔的大小、举起和放下笔的方法。
第1章介绍如何使用Turtle绘画。一个Turtle实际上是一个对象,在导入Turtle模块时,就创建了对象。然后,可以调用Turtle对象的各种方法完成不同的操作。本节将介绍Turtle对象更多的方法。当创建一个Turtle对象时,它的位置被设定在(0,0)处——窗口的中心,而且它的方向被设置为向右。Turtle模块用笔来绘制图形。默认情况下,笔是向下的(就像真实的笔尖触碰着一张纸)。如果笔是向下的,那么当移动Turtle的时候,它就会绘制出一条从当前位置到新位置的线。表3-5罗列出控制笔的绘制状态的方法,表3-6罗列出移动Turtle的方法。

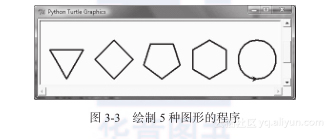
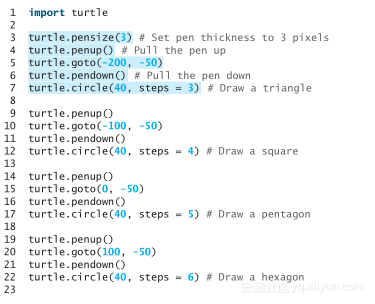
程序清单3-5 SimpleShapes.py

转载地址:http://yvkzl.baihongyu.com/
你可能感兴趣的文章
python课后习题
查看>>
大话转岗 PHP 开发小结
查看>>
React的状态管理
查看>>
寻找一种易于理解的一致性算法(扩展版)下
查看>>
MySQL - 高可用性:少宕机即高可用?
查看>>
MySQL - 解决root用户下仍然出现权限问题-无法建库
查看>>
BCH开发团队BU为什么选择让矿工投票?
查看>>
GC机制
查看>>
【排序】冒泡排序 Swift版本
查看>>
【c】斐波那契数
查看>>
php 生成唯一值
查看>>
Redis数据结构及对象(上)
查看>>
受限玻尔兹曼机的实现及其在推荐系统中的应用
查看>>
2018电影票房分析-谁才是票房之王
查看>>
程序员可以干到多少岁?
查看>>
Storm系列(六)storm和kafka集成
查看>>
东南亚的招聘骗局,程序员请注意!
查看>>
Android 获得View宽高的几种方式
查看>>
iOS正则表达式
查看>>
关于javascript的this指向问题
查看>>